Introducing Get Interview Ready: Nail tech interviews with your favorite prep app! 🎯
About our Team 🤝
I am Kedar. I am a full-stack web developer. I started learning and building with React in March 2022.
Siddhi is also a full-stack web developer. She has been building projects for hackathons since last year.
Both of us are students in senior year.
Together, we have formed a team for Hashnode x PlanetScale hackathon! 🔥
Inspiration
Siddhi and I are entering the senior year of college; so, we have to start preparing for interviews and applying to companies for jobs and internships. As we started preparing, it seemed that everything was all over the place, 👇
- we could not keep track of our notes; technical questions gathered from previous interview experiences of others on the internet and our solutions to it.
- we also missed preparing some common behavioral questions too.
- and keeping track of people who would give referrals and a tailor-made referral message for different companies.
- we also needed to revise certain conceptual/theoretical questions for the interview.
Hence, was born the Get Interview Ready app!
Introducing Get Interview Ready! 🎯
Get Interview Ready is the one-stop solution for helping you with all aspects of interview preparation, from practicing technical and behavioral questions to helping you manage your referral network, and so much more! Let's find out how through its features 🌟👇
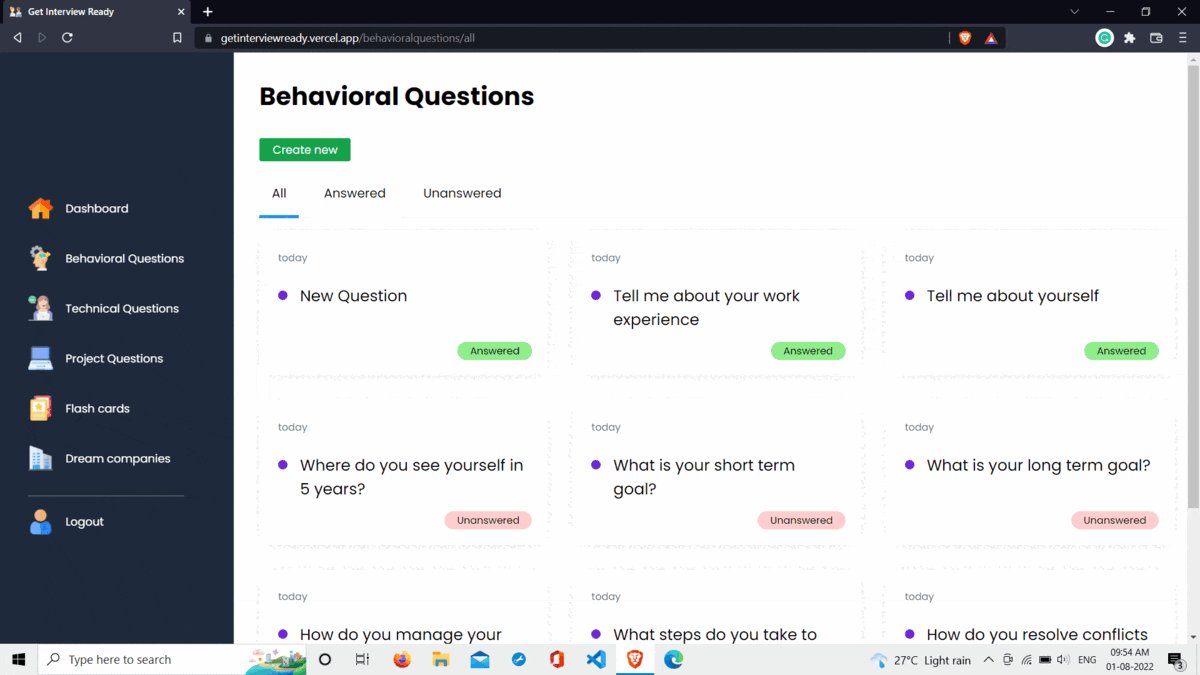
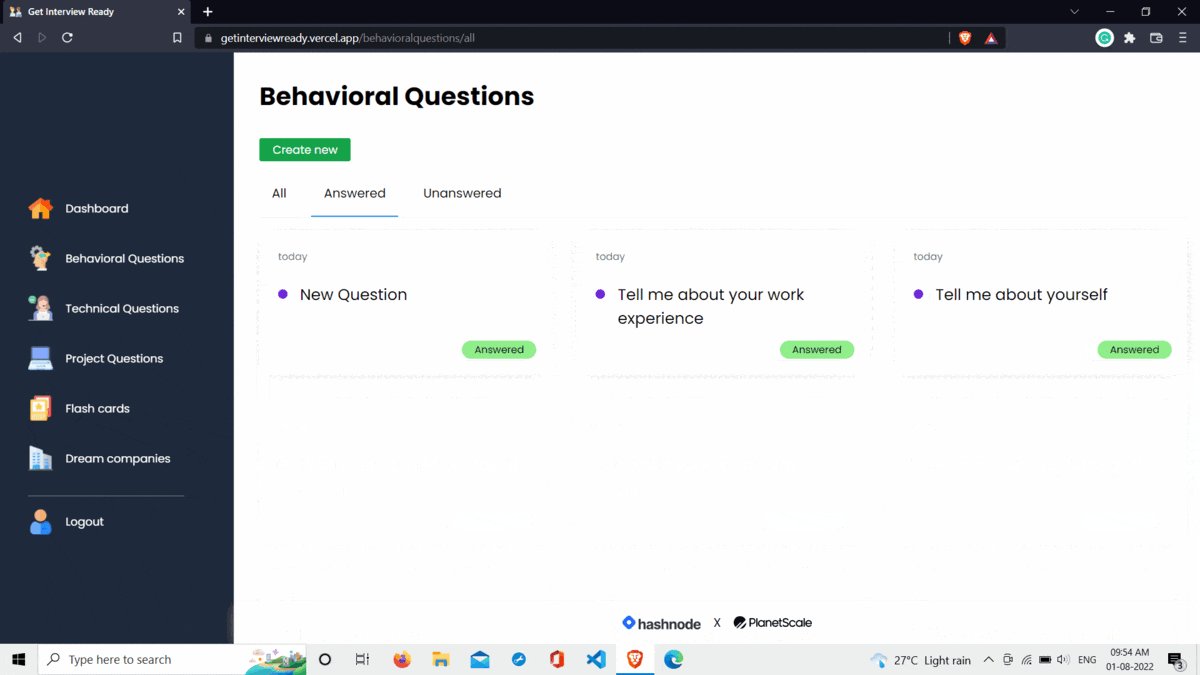
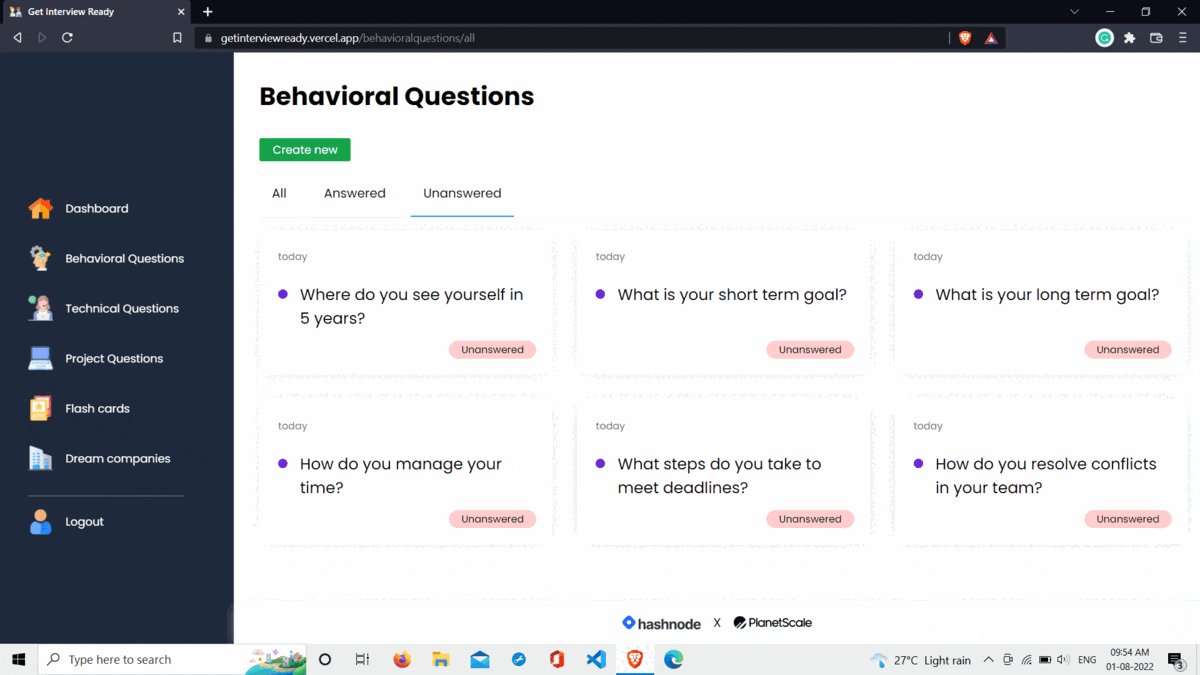
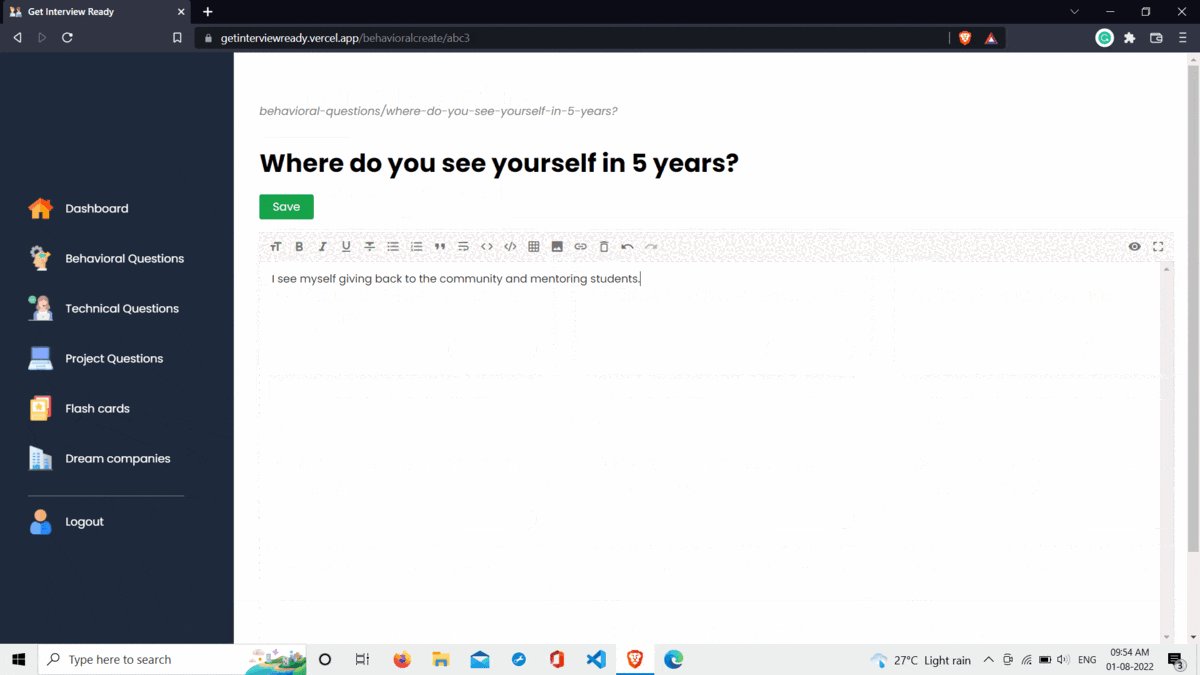
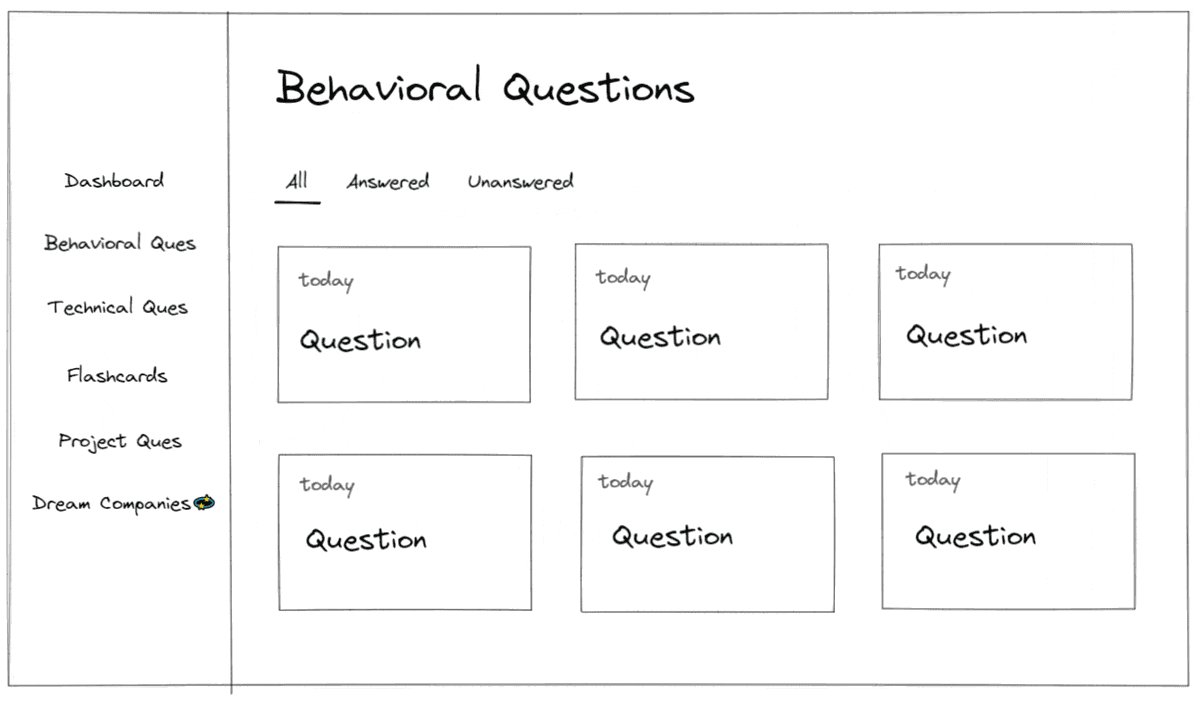
Behavioral Questions

What is your approach to handling project delays?
Ever been asked such a question at an interview? It is a typical example of a behavioral question that is asked in 99.99% of the interviews. Although there are no single correct answers to these types of questions, it helps to prepare in advance, so that you will be able to answer this with confidence and without any hesitation during the live interview where one might usually feel under pressure. The app comes with a set of most commonly asked behavioral questions which you can prepare for, and also add your own to the list!
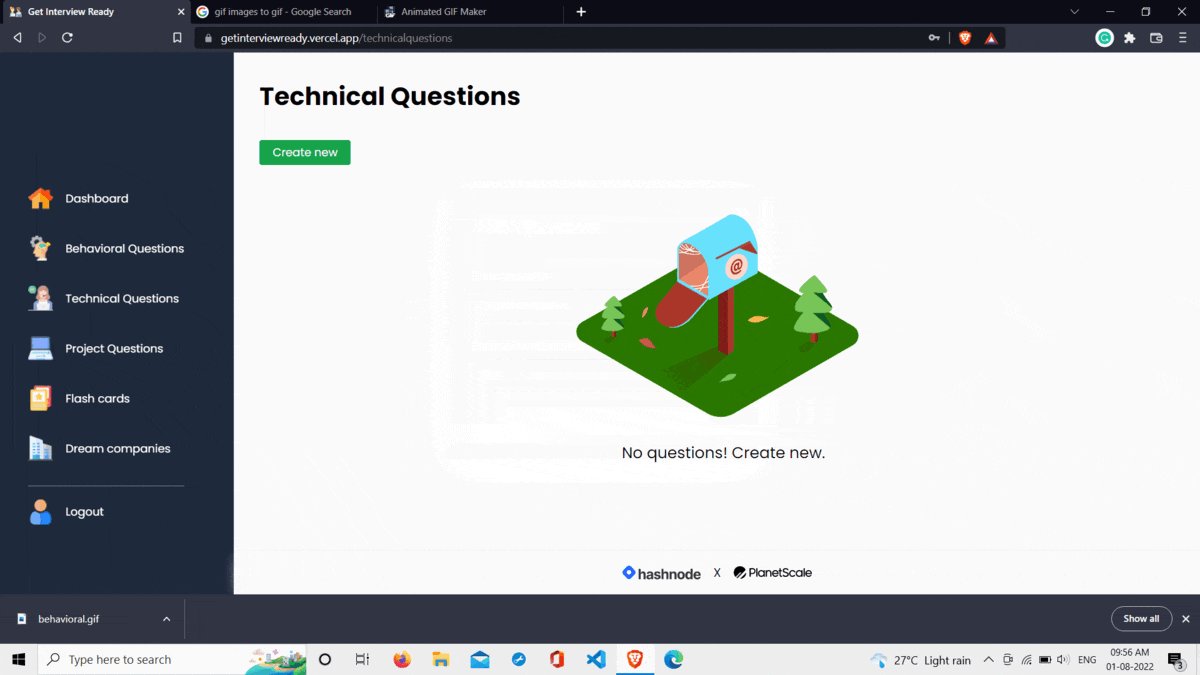
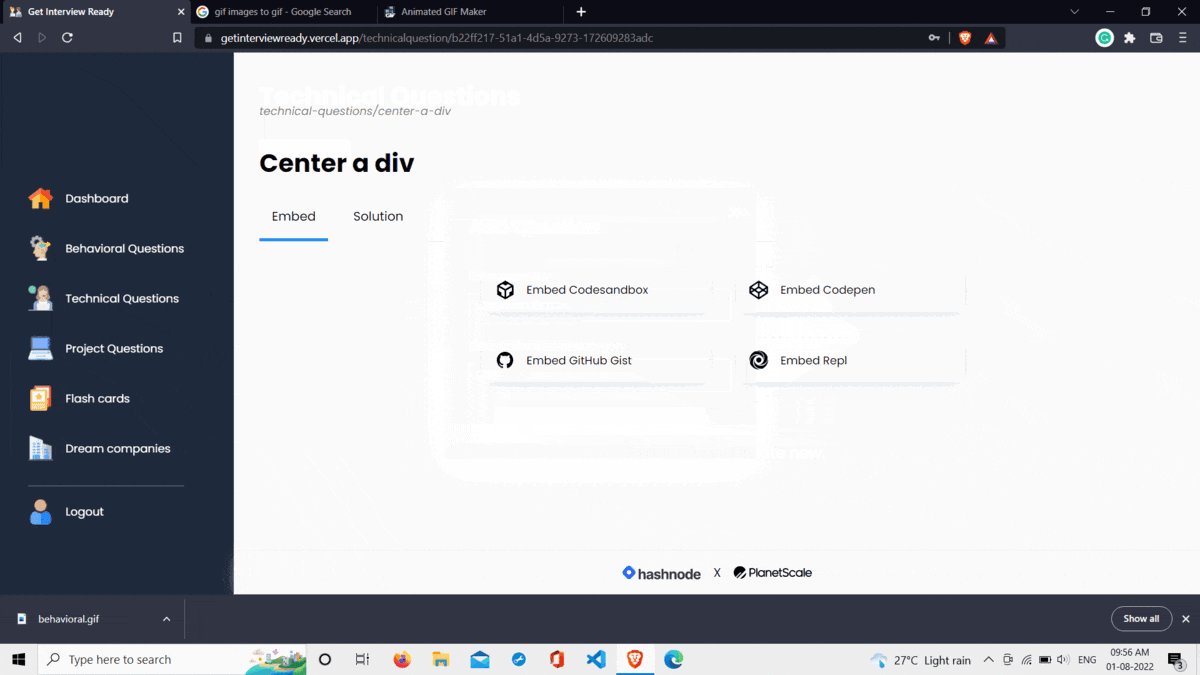
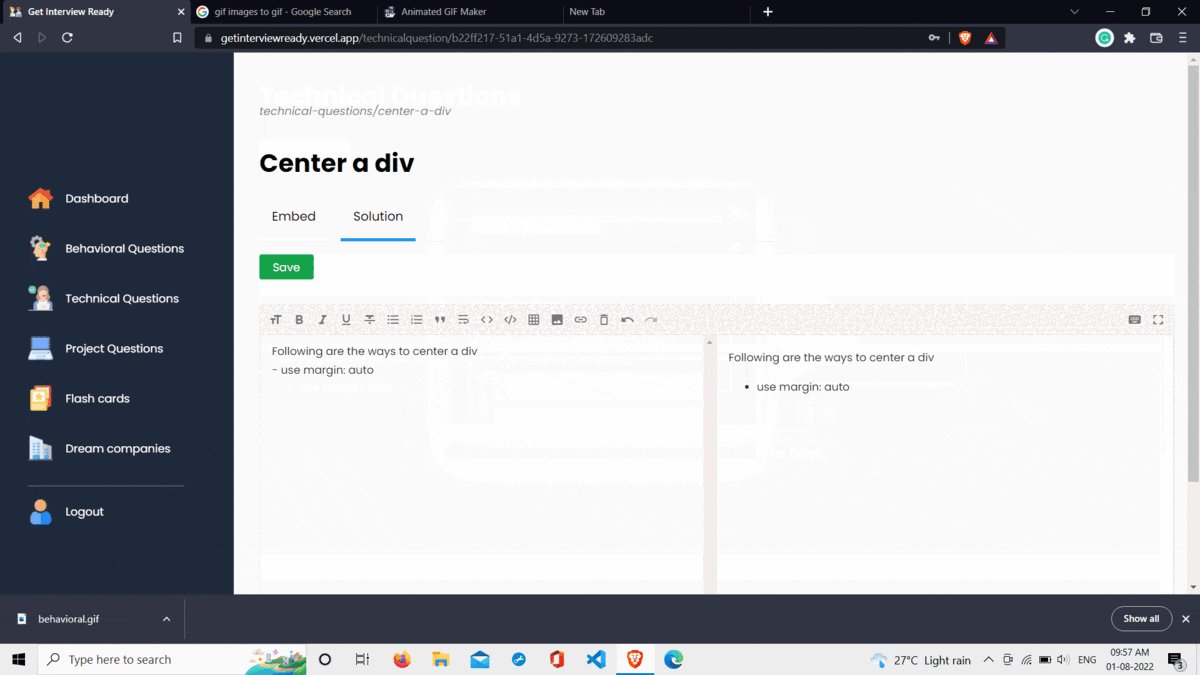
Technical Questions

Ever spent hours, solving an excruciatingly hard technical question only to lose the notes and its solution when needed the most? We’ve been there, and we know how it feels to find notes and solutions scrambled all over the place during revision (on different websites such as Repl, Codesandbox or Codepen). Even the handwritten notes sometimes go missing!
Hence, we introduce the Technical Questions feature ✨.
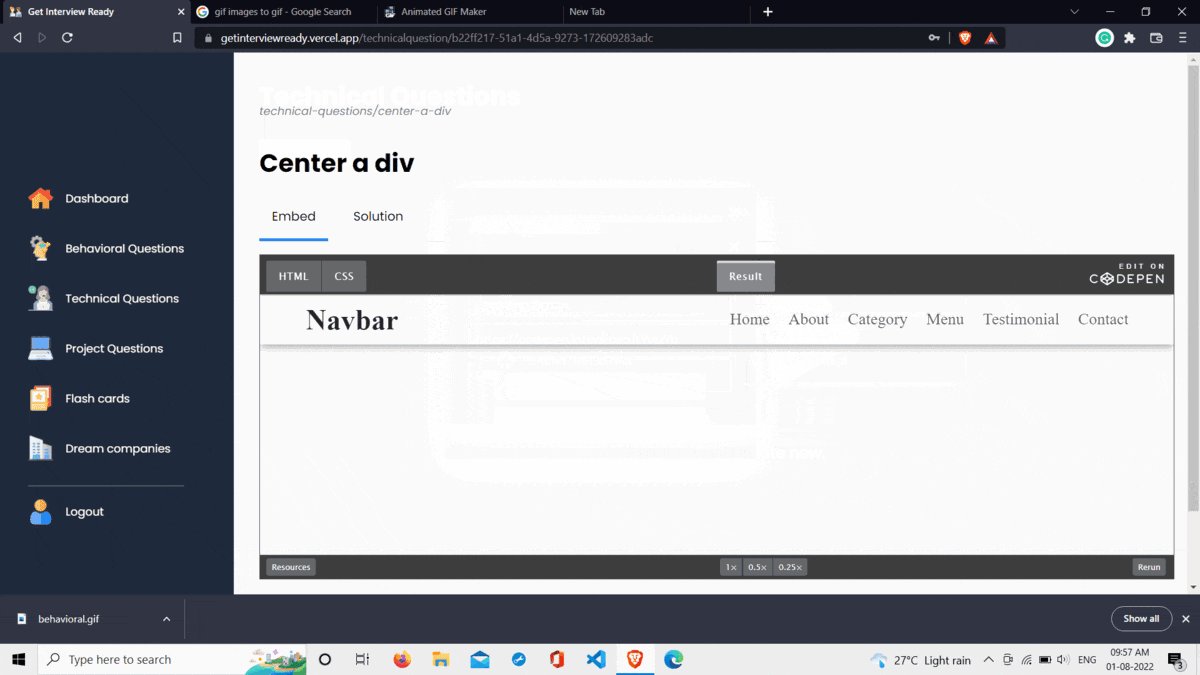
You can add all the questions in one place and provide an embed link from either Codepen, Codesandbox, Repl or GitHub Gist, for adding a solution. Along with that, there's also a markdown editor which you can use to write important notes and steps for solving the problem. This feature comes in handy while solving and keeping track of questions gotten from previous interview experiences on the internet!
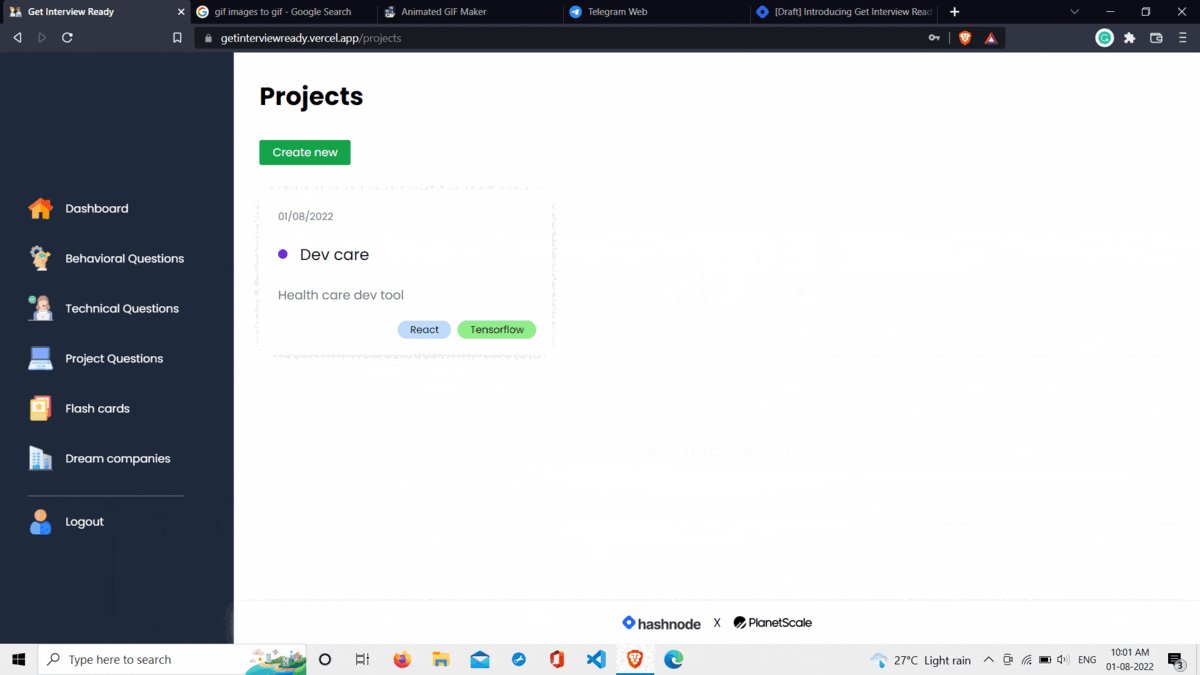
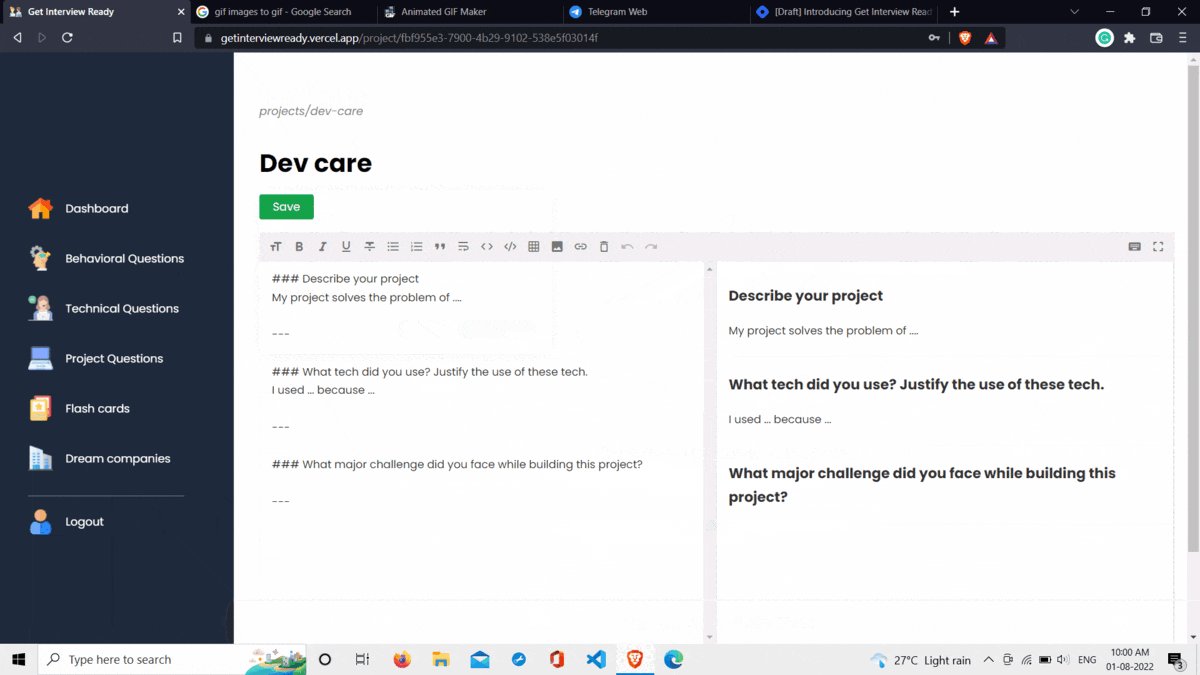
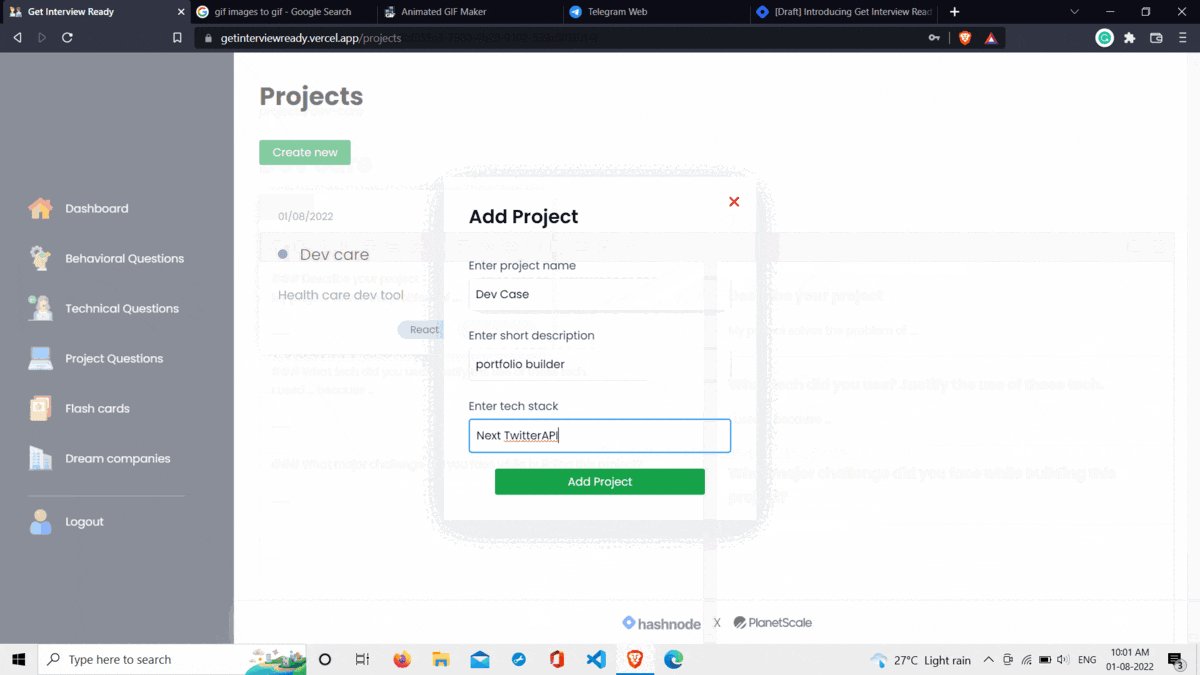
Project Questions

Ever been caught off guard while answering questions related to your own projects? This is common as one is likely to feel stressed or pressurized in an interview situation, because of that, we hesitate to answer without exuberating much confidence. This can foil all the effort that we put into building projects!
Hence, we introduce the Project Questions feature ✨.
Project Questions help you prepare a few sets of common questions regarding projects which are ordinarily repeated in interviews. In this feature, you can add your projects, tag them with the tech stack that you used, answer a few common questions regarding them, and also add your own questions which you feel might be relevant! This feature comes in handy to keep a note of questions such as “What challenges did you face while building this project?” Preparing this beforehand can greatly go in your favor in interviews!
Conceptual Questions

Ever found yourself scrambling to answer questions that need memorization for the most part? Such conceptual/theoretical questions are definitely asked in interviews! To help you prepare for such questions;
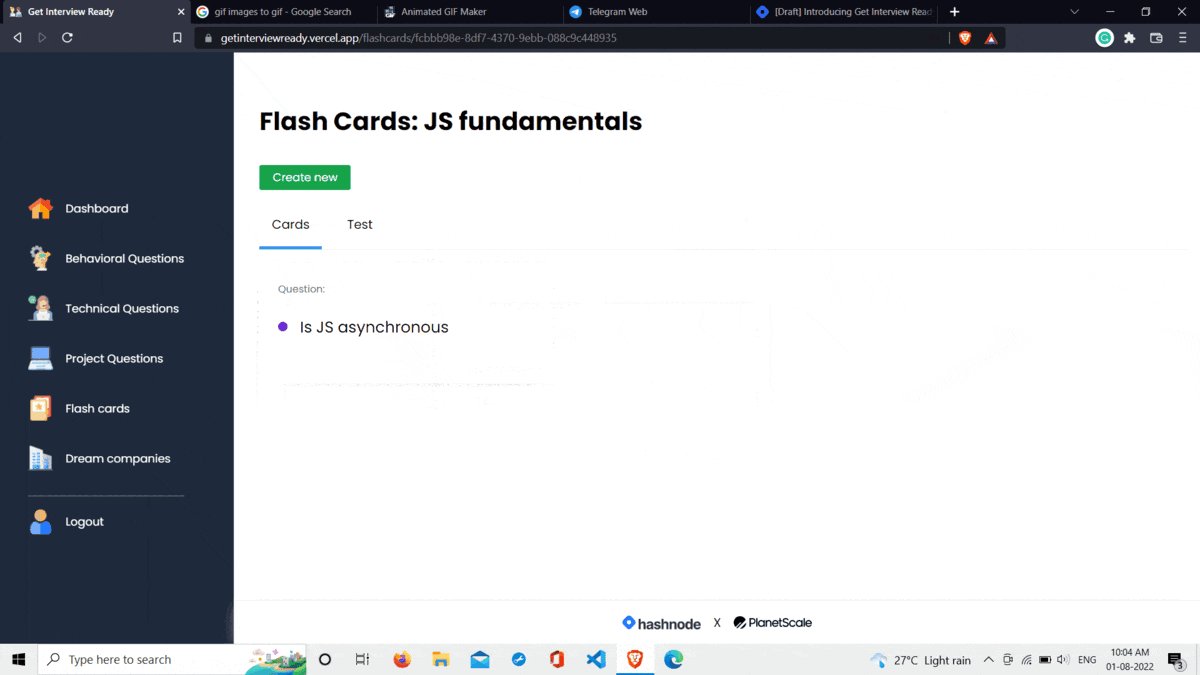
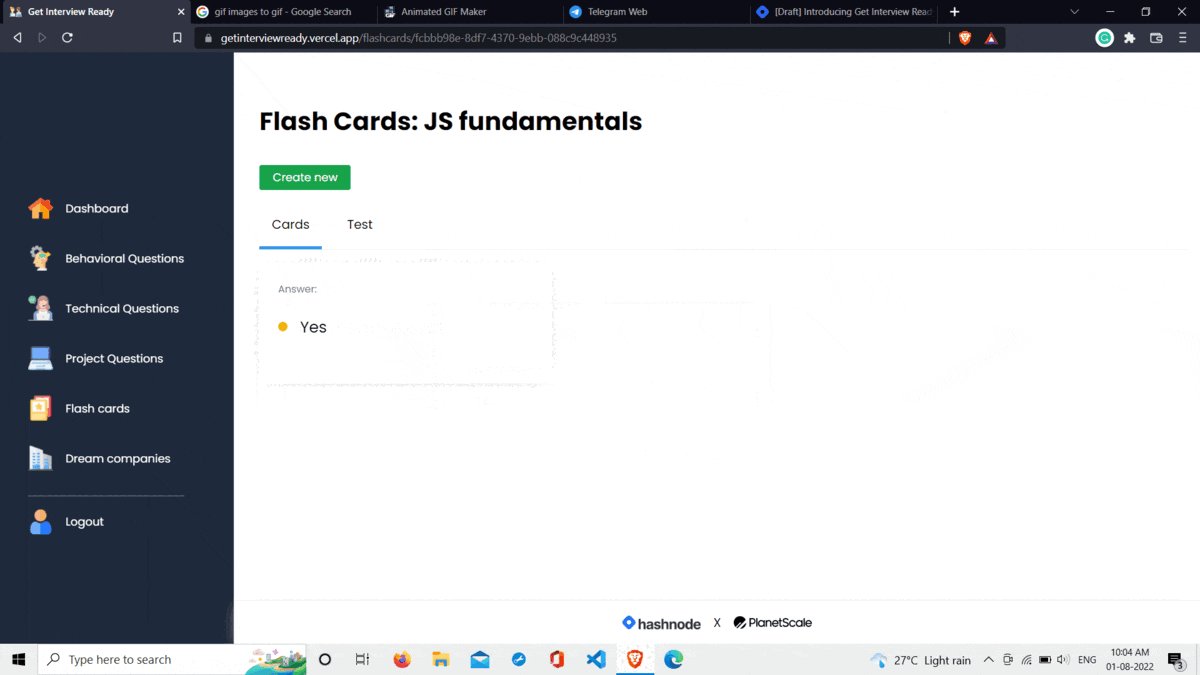
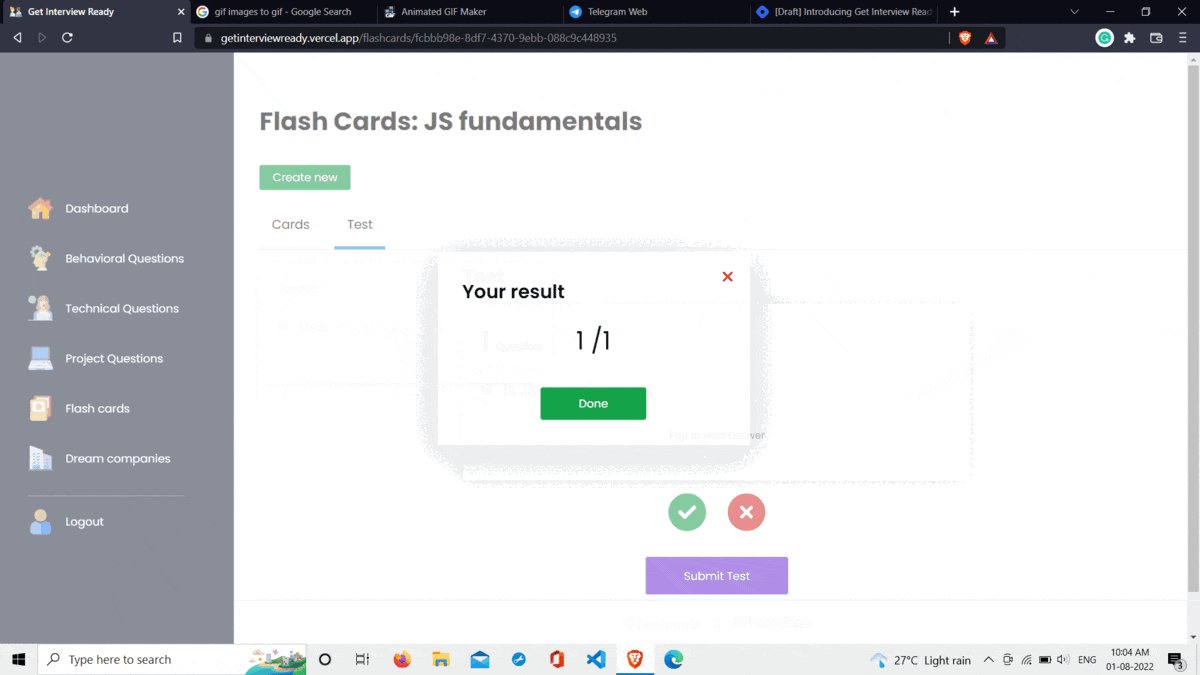
We introduce Flash Cards ✨
Flash cards refer to cards that have a question on one side and its answer on the other side. The Flash Cards feature has the same functionality, wherein you can create a deck of cards for different subjects or topics and add multiple cards in one deck. You can practice all the info in these decks of cards by taking a test in which the questions are displayed in random order!
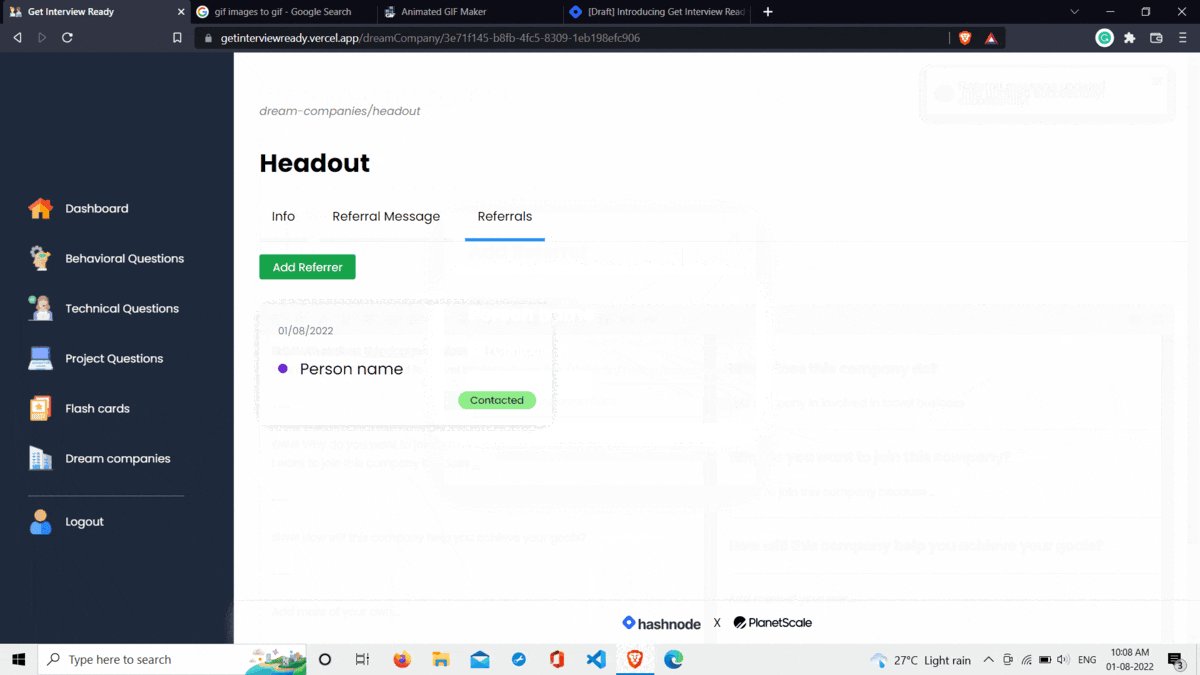
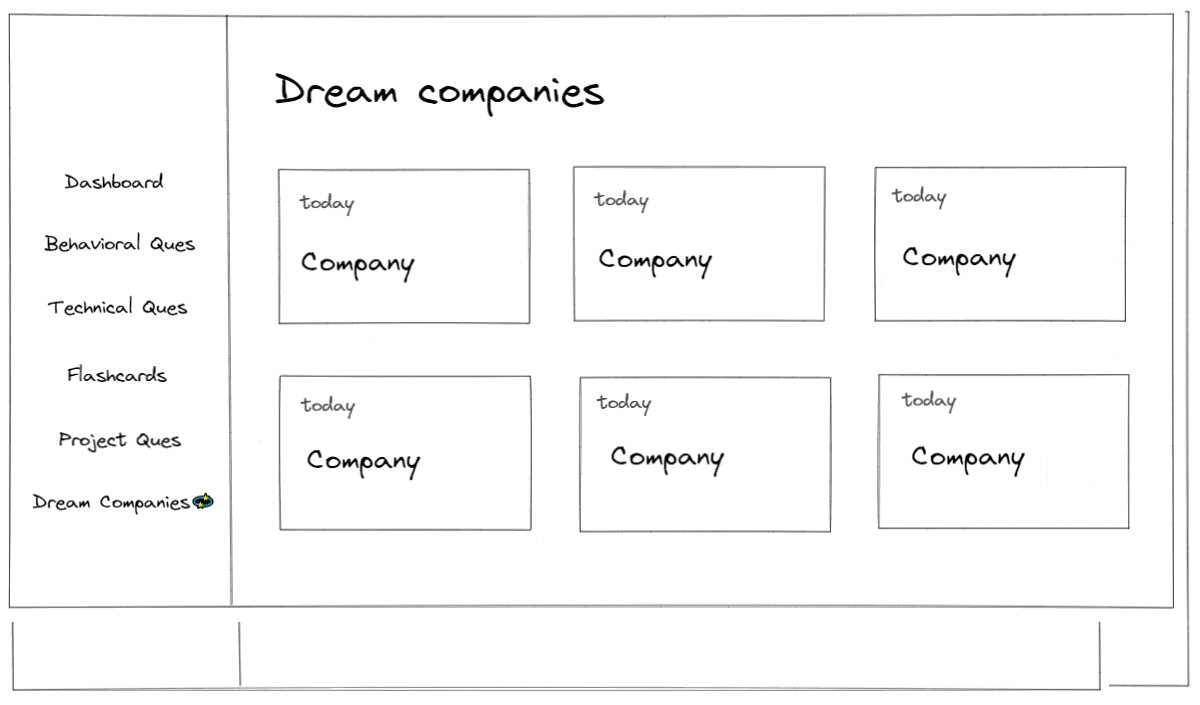
Dream Companies

Ever found it hard to recollect the person that you met on LinkedIn who could possibly give you a good referral? Referrals help us get interview opportunities with much ease. Along with that, having a rough idea of what companies you are aiming for and why helps build clarity while forming messages/emails asking for referrals. It’s important to manage and keep track of these referrals.
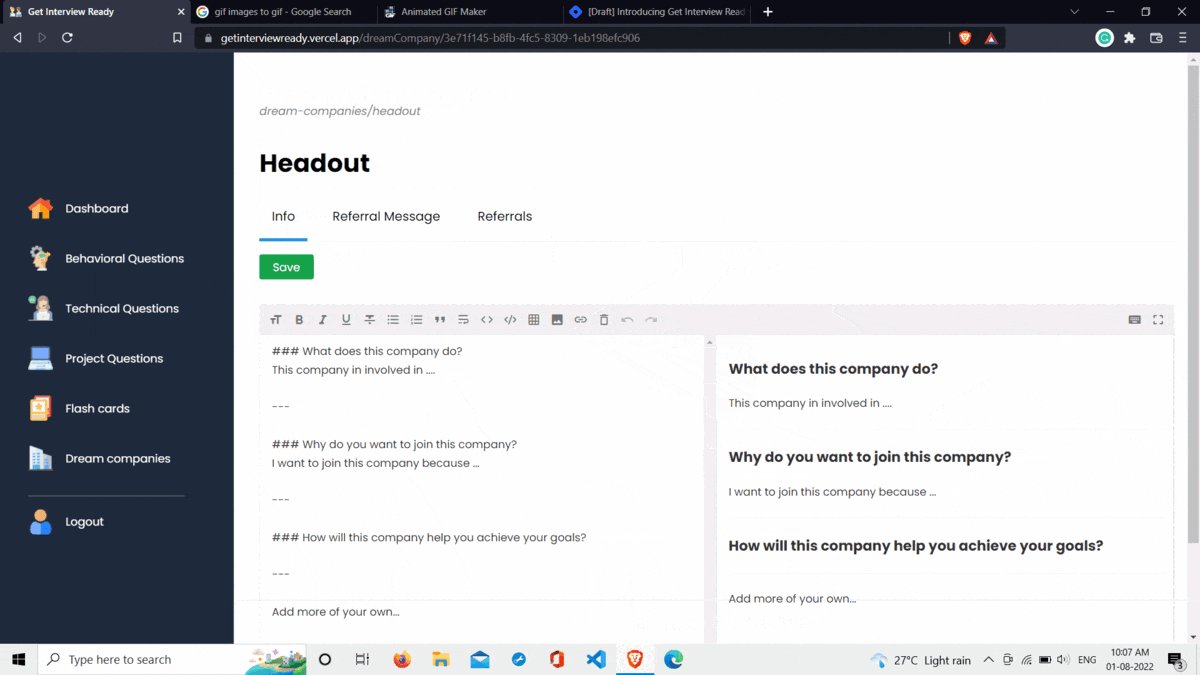
Hence, we introduce Dream Companies ✨
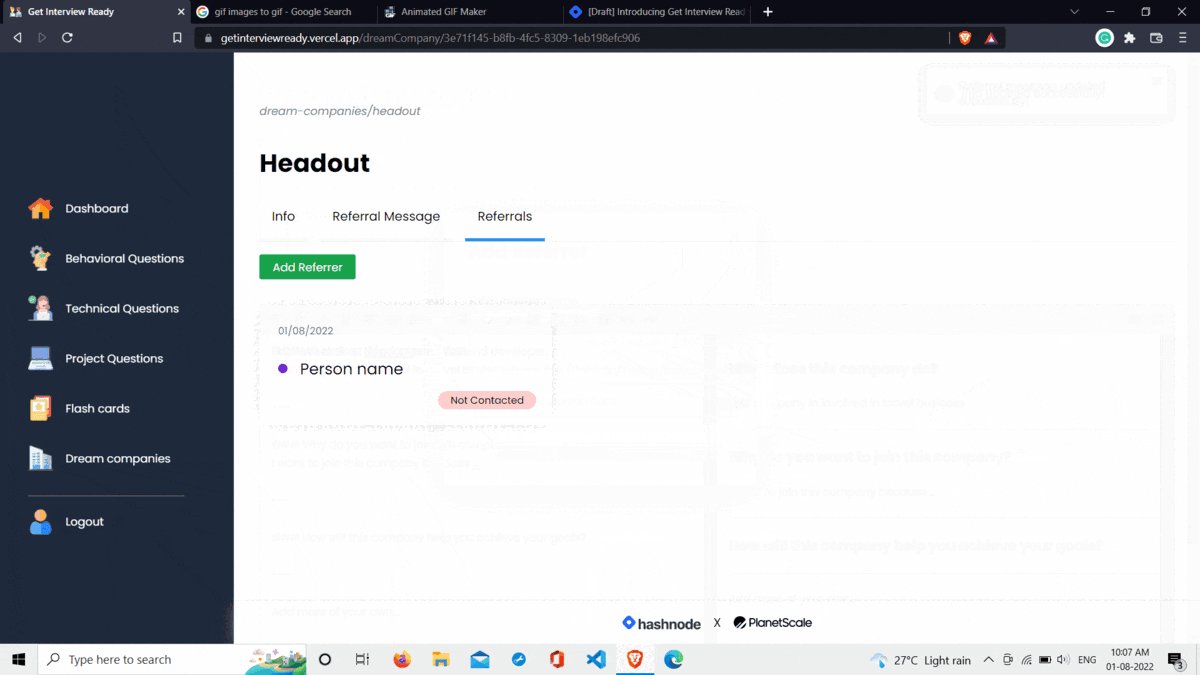
Dream Companies feature lets you add companies that you are targeting. For every dream company of yours, you can write a tailor-made message stating your intent and relevant skillset, asking for referrals. Along with that, you can add a list of people you might give you referrals along with their links such as LinkedIn, Twitter, etc. For every person that you add, you can keep a track of whether you have contacted them or not.
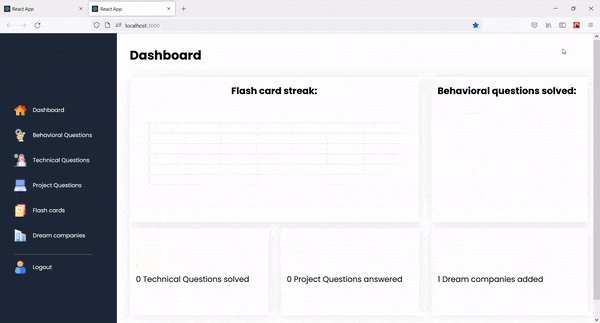
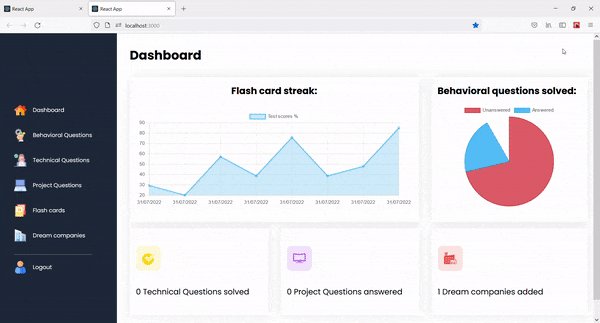
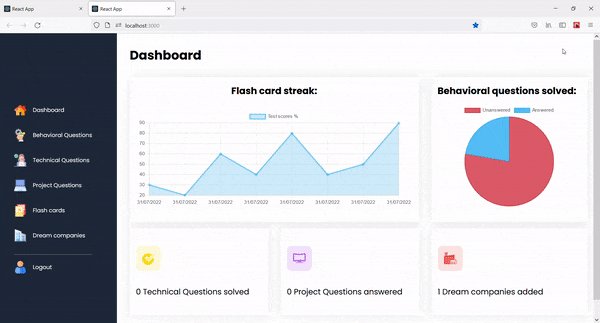
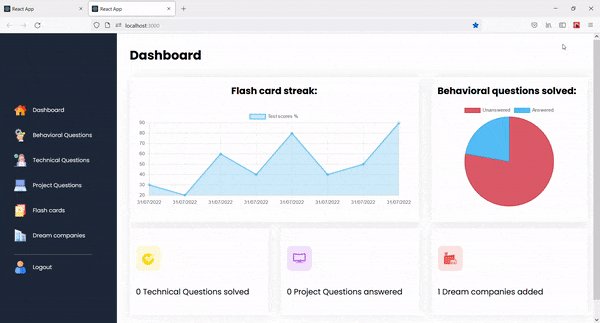
Dashboard Analysis

The Dashboard is what you are greeted with when you first login into the app. It's full of cards, and these cards convey information to stay motivated in your interview preparation journey
Flash Card Stats card shows a graph of the scores of tests that you have taken in terms of % over the last 7 days.
A pie chart reflects how many behavioral questions you have practiced out of the recommended ones.
The other cards show the number of dream companies and project questions you’ve added and the number of people you’ve contacted for referrals.
Technologies and Tools 🛠
- React.js for building the frontend
- Chart.js for data visualization
- PlanetScale for the database 🌟
- Node.js with Express.js for building the backend
Building get Interview Ready 👩🏭
Planning 🌱
We used Notion to plan the project, and its UI and to write our daily to-dos. While planning, we divided the entire work into 2 parts; UI design and implementation. Further, the implementation part was divided into different features. We made a list of all the possible tasks that need to be done to build our planned features.
Designing 🎨
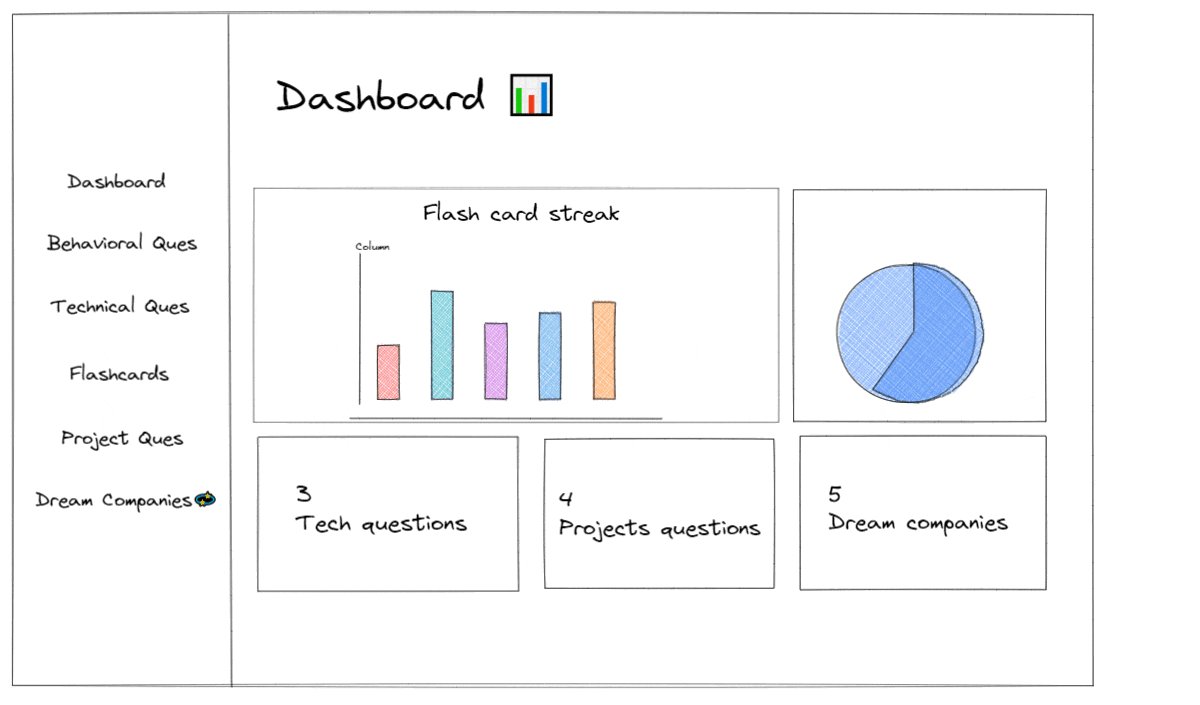
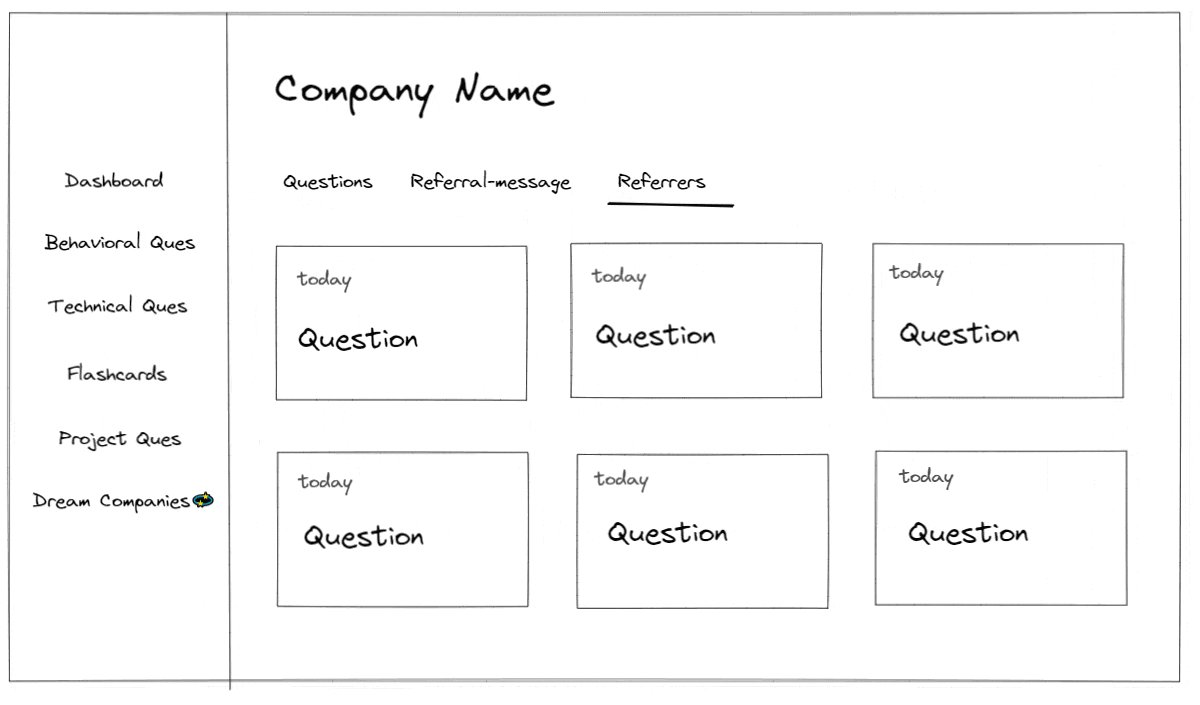
We used Excalidraw for designing the UI for our app. It is a simple tool to design the wireframes of the app.
- The initial design of the app looked like this👇

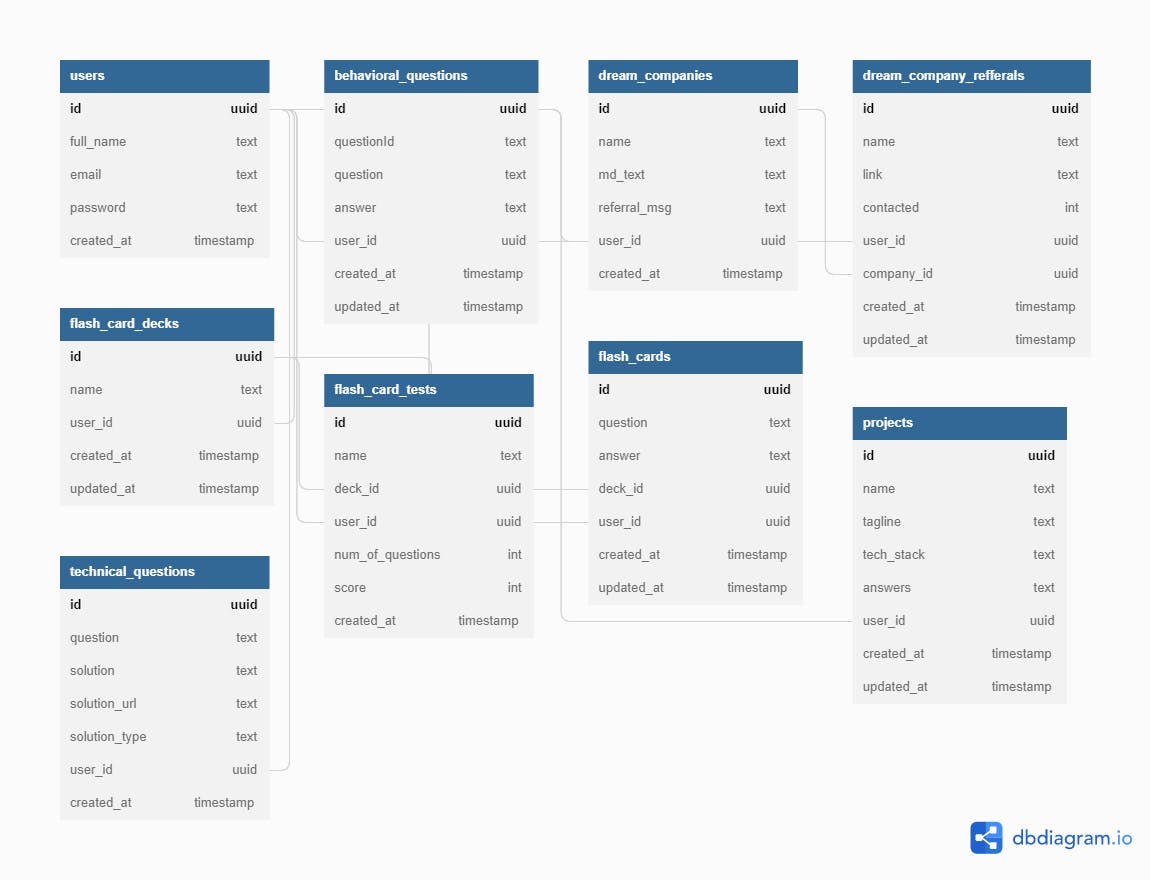
- The database design looked like this 👇

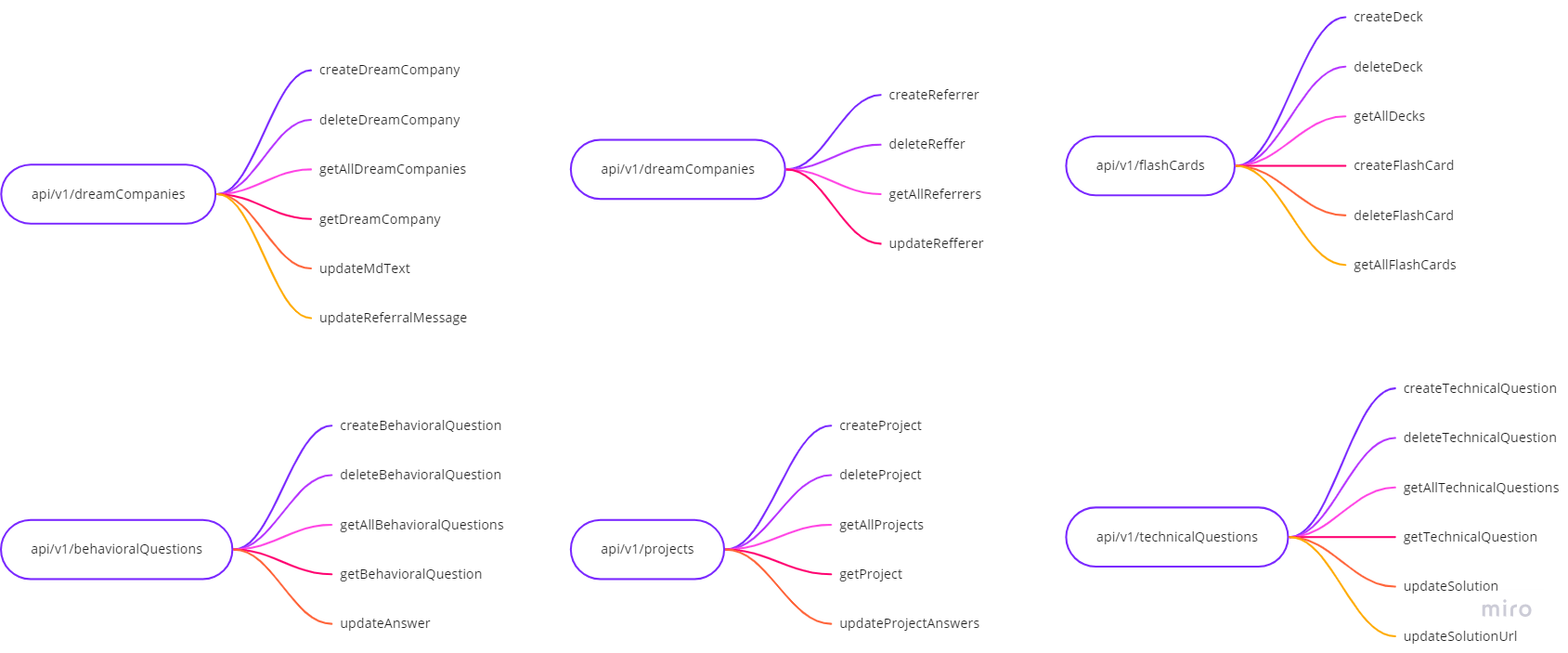
- The backend API design looked like this 👇

Building 👩💻
We created an organization on GitHub for the app. The app is logically divided into 2 repos in the organization, viz. frontend, and backend. After our feature requirements and UI designs were ready, we got to building 💪 🛠️.
We divided the features that needed to be built among us and worked asynchronously. On completion of every feature, we would review each other’s PR and merge it in the repo. For the backend database, we used PlanetScale ✨. The backend server is hosted on Heroku, and it is built using Node and Express! The main frontend app is built using React and hosted on Vercel.
Challenges we faced ☠
The main all-encompassing challenge itself was taking on a project with a good deal of features, that needed to be completed in a week’s time.
Since the app is big, we had difficulties structuring the frontend app until we came up with a good and manageable folder structure.
Also, we pondered a lot on making the UI as intuitive and as simple to use as possible. Hence, we came up with multiple solutions, and choosing one out of them seemed difficult.
What’s next ✨
We are looking forward to adding more features to our app:
- Audio Recording answers to questions
- Listening to the recorded answers to revise
- Transcribing audio to text
Useful links 🔗
That’s all folks 👋
We would like to thank PlanetScale for providing such excellent documentation and Q/A community!
That's a wrap. We hope that Get Interview Ready will help you nail your interviews! 🎯